
7個步驟,5個原則,教你設計一個合格的“新手引導”
Warning: Invalid argument supplied for foreach() in /data/cxweb/www/gupowang.com/public/article/view.html on line 71
對于一個產品來說,“新手引導”可以說是一個“第一印象”的展示機會。這個第一印象,既是使用者的初步用戶體驗,也是影響后續留存的一個關鍵因素。
“新手引導”可以降低用戶的使用門檻,減少摸索時間,但用戶自行探索操作更能夠獲取到產品里的樂趣和surprise。一個好的“新手引導”應在這兩者間找到平衡,應該立足于用戶體驗,追求并優化用戶留存,“適當”非常重要。
本文就講一講合格的“新手引導”應該怎么做,從以下7個思考和操作維度去講:
1、思考做“引導”的目的
2、確立目標用戶
3、模擬場景
4、哪些交互行為觸發“引導”出現
5、“引導”在產品端的表現形式
6、“引導”頁設計原則
7、“引導”的數據指標
一、思考做“引導”目的
對于用戶而言,有什么好處?—— 可以讓用戶更快捷、清楚的認識產品,了解功能,減少摸索時間,降低使用門檻。
對于產品而言,有什么好處?——“適當“的引導可以達成某些目的,比如電商產品會讓用戶領紅包然后引導去商品列表頁瀏覽以促進訂單轉化,游戲產品(頁游居多)會讓用戶體驗基礎功能后送武器/增值服務,再一步步引導用戶氪金。
二、確立目標用戶
一是先確定用戶畫像,二是確定用戶分類
不同產品用戶畫像不同,對于目標用戶人群學習能力較弱的,應給到單一路徑引導操作;
新用戶、輕度用戶、活躍用戶的引導也有區別,需要根據用戶的情況和產品特性,思考不同的引導路徑。
三、模擬場景
什么樣的場景下需要有引導?
——新用戶首次打開App
——產品迭代后新功能的上線
——某些交互說明或功能說明(保留用戶的好奇心,讓用戶自主操作,在遇到問題時再主動去獲取引導信息)
四、哪些交互行為觸發“引導”出現
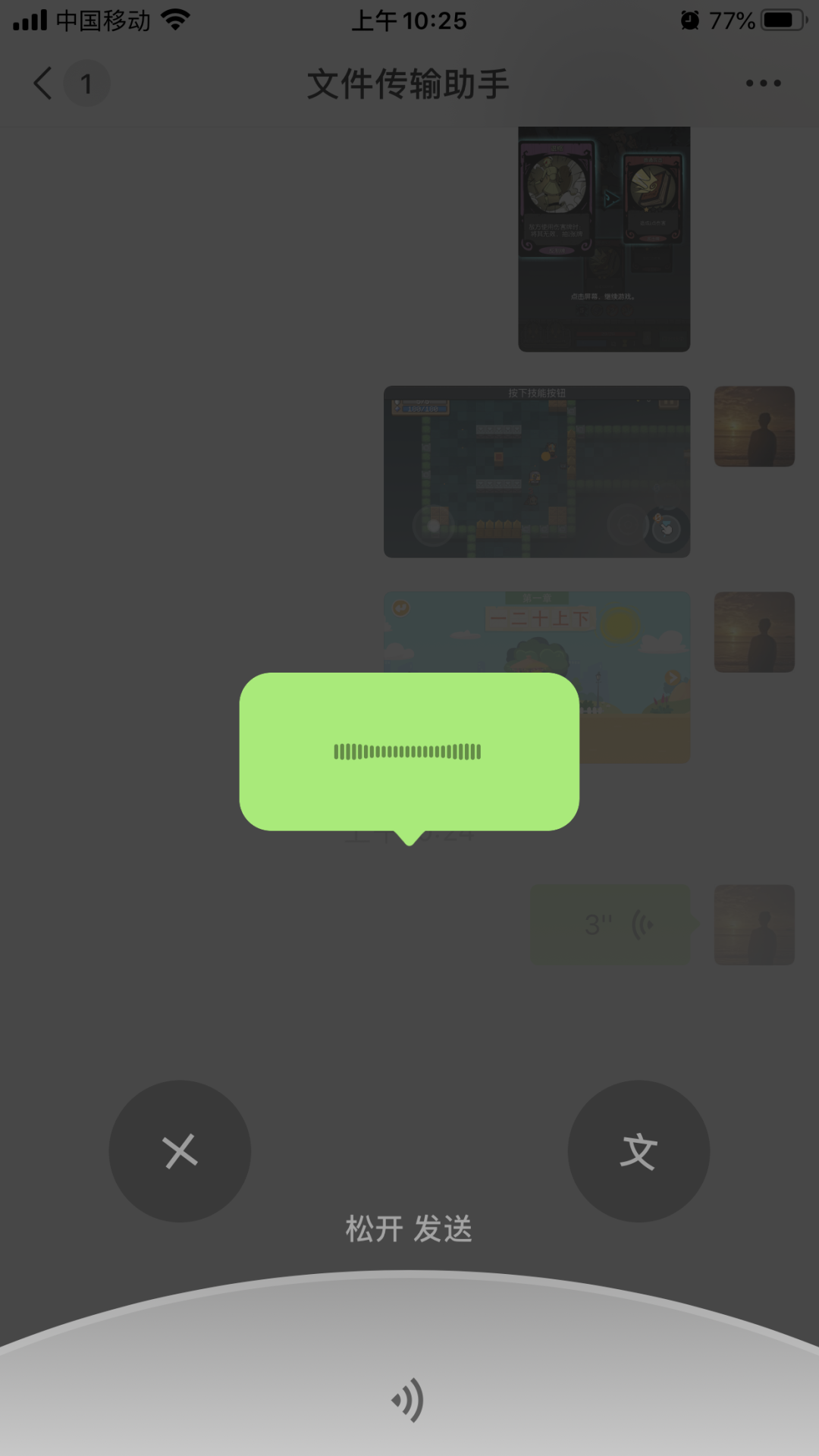
在某些交互行為發生時,觸發引導信息,比如微信發語音時,長按“按住說話”后會有“松開發送”的提示。
——PC端行為 Hover、單擊左/右、鼠標按下后狀態、鼠標按下后彈起狀態、Soft_touch、鼠標滾輪滑動、鼠標按下后拖拽等。
——App端行為 點擊、雙擊、長按、重按、拖拽、滑動、放大/縮小 等。
五、“引導”在產品端的表現形式
1、新手引導頁
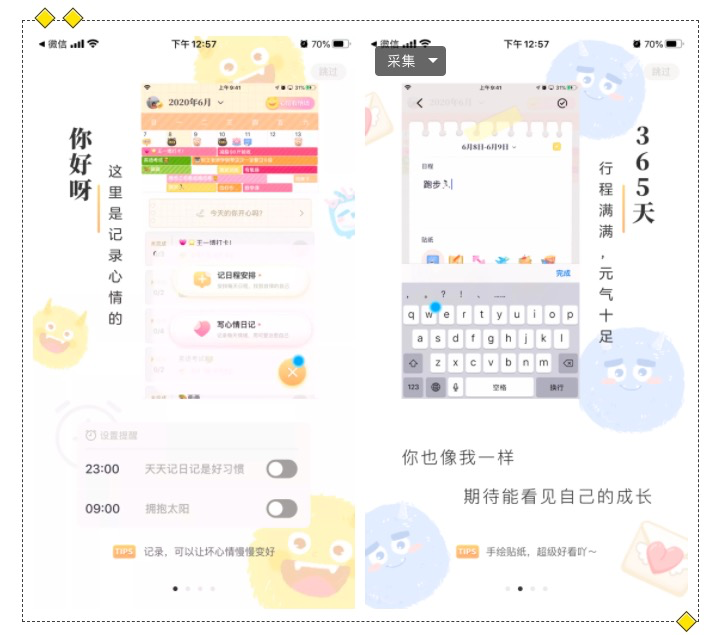
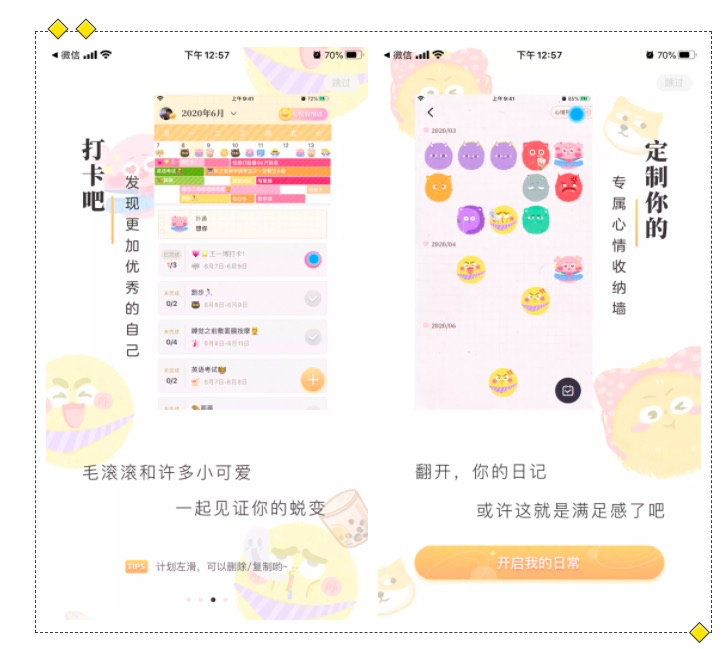
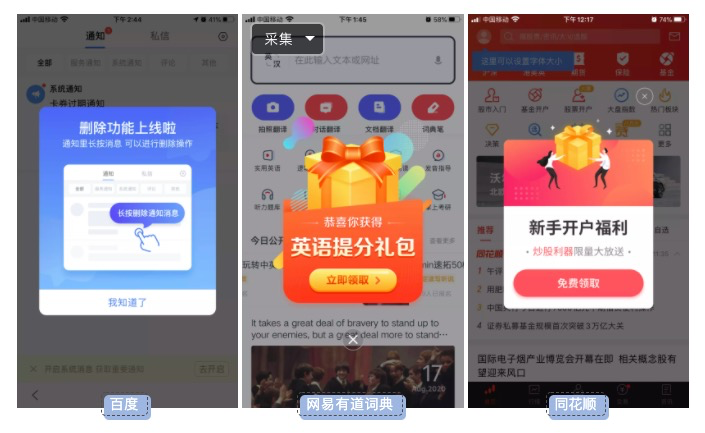
這是大多數產品的選擇,出現的場景是新用戶首次打開App。主要目的是介紹產品功能和亮點,方便新用戶了解產品。優點是簡單直白,信息清晰,缺點是靜態頁面感知體驗不強,絕大多數用戶在此都會直接劃過(手動)。
所以如果選擇了新手引導頁這種方式,那么畫面設計及內容選擇一定要深思熟慮!盡可能的使頁面簡潔,信息明確,又有一定創意感,在吸引用戶的同時讓用戶輕松獲取信息(UI同學表示鴨梨有點大)。


<毛滾滾日常>
2、蒙層遮罩式引導
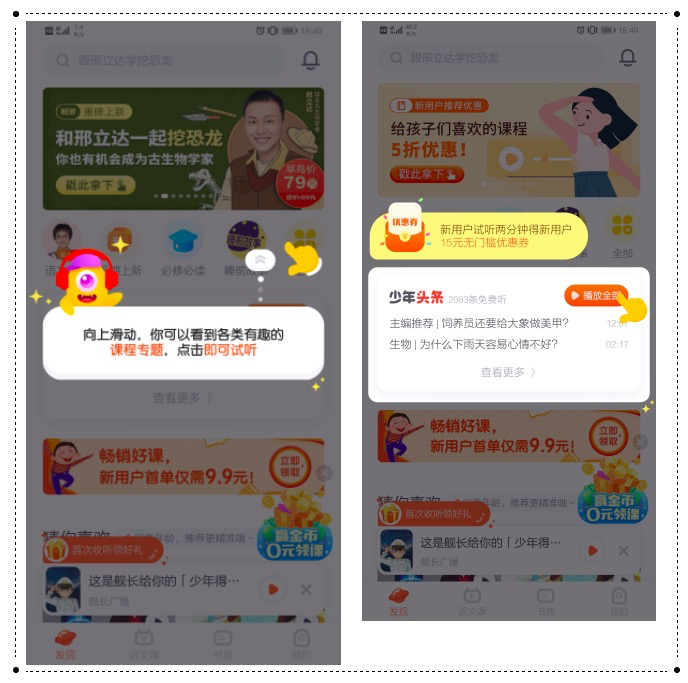
針對場景是用戶首次進入產品某個界面或功能時的引導或者是用戶需要幫助時的引導,主要目的也是介紹產品功能、對按鈕位置標注、文案解釋等,能夠減少用戶摸索時間,更快的上手。優點是蒙層對背景的遮罩可以使配圖更加清晰,聚焦,確保了信息的有效傳達。

<少年得到>
3、氣泡/浮窗式引導
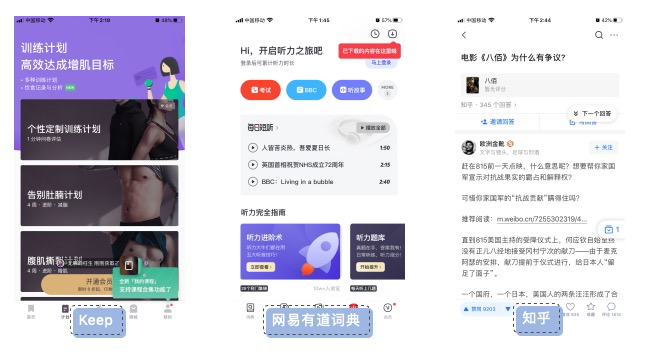
一般來說,這種形式的引導相對比較輕,對用戶的體驗影響較小,但是目的性較強,多采用toast的形式表現。應用范圍比較廣,如引導用戶評價,引導用戶使用核心功能,告知用戶產品位置等。

4、彈窗引導
強引導,對用戶體驗影響較大,一般會打斷用戶當前行為路徑,多采用Dialog對話框的形式。使用該形式的引導時應仔細考慮舍與得,犧牲部分體驗的同時希望向用戶傳達什么,達成什么樣的效果。

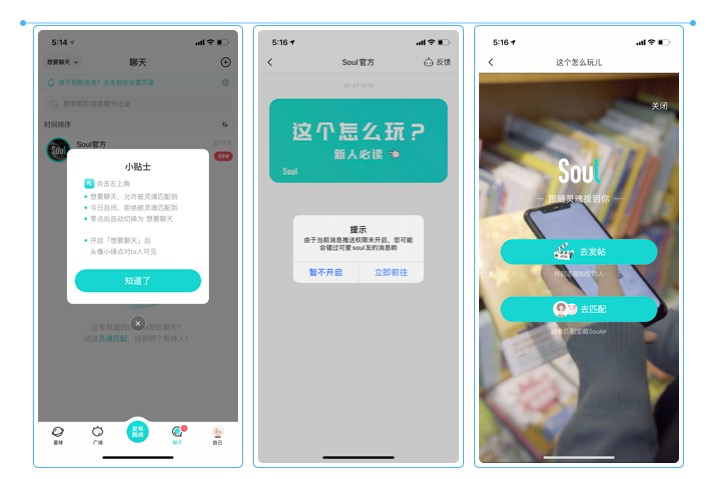
5、“站內信+圖文/視頻”引導
社群類,社交型產品使用的情況較多。一般會在聊天/消息icon上利用未讀消息紅點引導用戶點入,進入消息列表頁后,點開“新手引導”的對話框,圖文或視頻的形式展示給用戶。用戶的接受程度上,視頻>音頻>圖片>文字,所以建議以短視頻/短動畫的形式做指引,時間控制在15s內,用戶可以根據動態演示更快更直接的了解產品。

<soul> 聊天頁soul官方信息,點開后視頻介紹,視頻結束頁引導用戶選擇前往主功能區
6、交互式引導
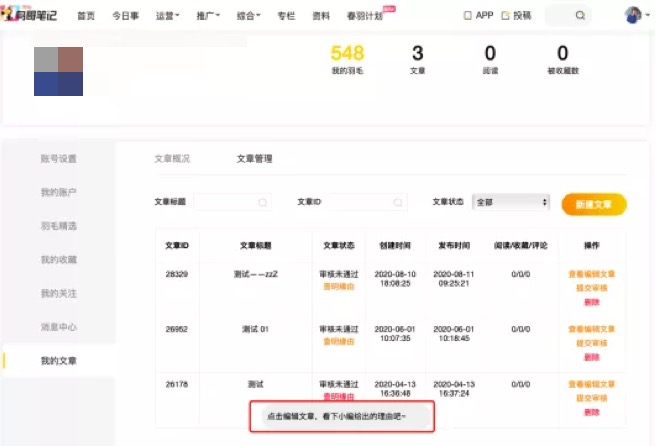
一般有兩個作用,一是對用戶執行某操作時下一步的操作引導,二是用戶執行本次操作時的解釋說明。交互式引導在pc端上比較常見,多配合hover、鼠標拖拽等操作。

<鳥哥筆記>官網

微信
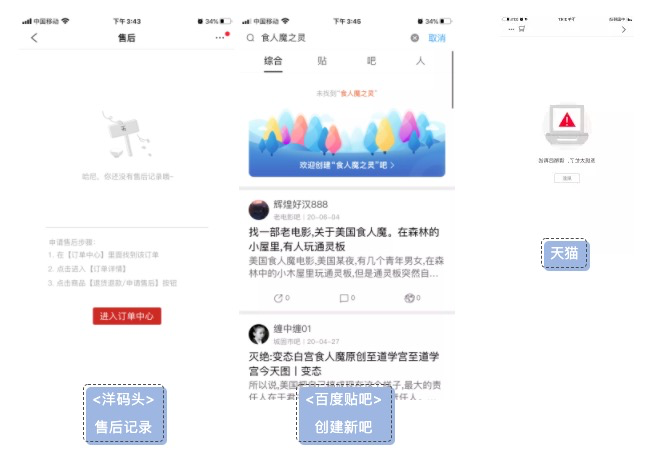
7、空態引導
在產品端,是不能讓用戶走入死胡同的,所以我們一定要避免存在空狀態的頁面,即便遇到空狀態頁面也要想法設法給出相關結果頁或者引導用戶去創造新頁。空狀態頁面一般存在以下幾種情況:
1、用戶無歷史數據,如“我的收藏”“購物車”等;
2、用戶在搜索欄里查詢關鍵詞后無查詢結果;
3、用戶打開app執行操作時,網絡未連接。

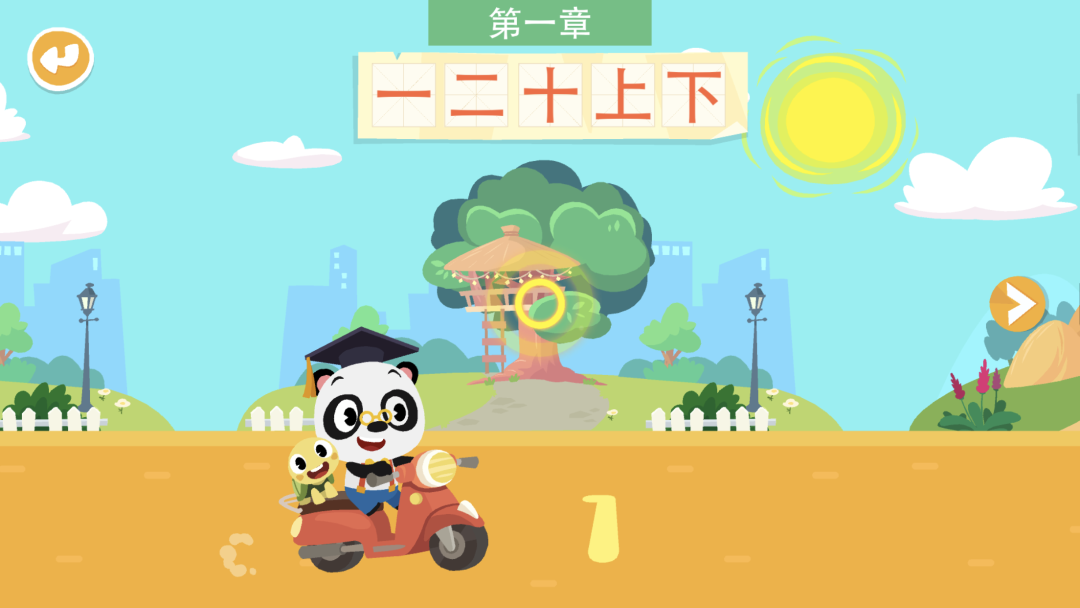
8、即時教育式引導
顧名思義,一步步帶領用戶操作式的引導,多用于游戲中。游戲是多樣化的,相比較其他產品而言,用戶學習接受的復雜程度要高一些,即時教育式的引導,可以讓用戶邊學邊玩,并且能夠實時的得到產品反饋,加速對產品的理解。(Ps.游戲高玩表示從來不看)

熊貓博士識字

元氣騎士
六、“引導”頁設計原則
1、信息簡潔、目的明確
用圖畫信息代替文字,如不可避免則盡可能的精簡,也可通過加粗、標色等方式突出重點。引導頁的整體UI風格與app趨于一致。
2、引導適時出現
要保留用戶自行探索產品的樂趣,不打擾用戶的行為路徑,只在關鍵的時候出現幫助用戶。
3、風格上有趣、有個性
有趣的內容可以讓用戶更自然的去體驗產品,不知覺中走完流程。
4、進程可見,引導可跳過
進程可見可以讓用戶時刻了解當前的位置從而避免產生焦慮感;跳過引導可以讓用戶去自主探索產品,一方面因為當前大部分產品趨向于規整化,同類型產品的形式流程相似度較高,用戶已經有了操作慣性;另一方面相對于被動接受引導,用戶更傾向于主動去探索產品,不太會去care引導頁信息。
5、及時反饋
在用戶與引導信息進行交互時,一定要給到及時的反饋,比如涉及到利益點的東西要讓用戶知道自己獲得了什么,怎樣去領取,同時在情感上去認可用戶。
七、“引導”數據指標
我們費勁心思來做“新手引導”,那么怎么來考量效果呢?
1、用戶留存 —— 引導頁設計前后用戶留存對比
2、用戶轉化—— 主要針對某些功能的浮窗引導使用
3、“引導頁”停留時長 —— 優化引導頁設計使用
4、“跳過”的點擊次數 —— 優化引導流程及引導頁使用
5、其他(依產品、場景、目標等因素確定)
總 結
本文從多個維度探討了“新手引導”,但是,“新手引導”不是產品的必備選項,有很多簡單、大眾熟知的操作是不需要新手引導的。“新手引導“需要符合產品本身的特性,立足于用戶體驗,在不剝奪用戶“探索”的驚喜感的同時,引導用戶更好地使用產品。
開頭提到了,很多情況下,“新手引導“是用戶對產品的第一印象,哪怕是一個小環節不到位,也會帶來不好的使用體驗。我們在做“新手引導”的時候,需要拿出產品思維、數據思維和打磨產品的耐性,追求更好的用戶體驗和更高的用戶留存。
來源:
次分享



















文章評論(0)