
PPT圖表進階秘籍 | 內附多張創意圖表案例
Warning: Invalid argument supplied for foreach() in /data/cxweb/www/gupowang.com/public/article/view.html on line 71
【作者】人生哥
【來源】keynote研究所
【編輯】善小倩
平時,我們在制作幻燈片的時候,常常會遇到要處理大量數據的問題,而如何將這些數據通過圖形化的方式表達顯得尤為重要。
所謂一圖勝千言,圖表用的好,真的是會事半功倍的。但現實情況下,很多小伙伴遇到的問題是:
- 你做的圖表太丑了。
- 你做的圖表到底想表達什么?
- 圖表太多,該用哪一個更好呢?
所以今天的這篇文章就是為了解決這些問題,期待你可以有所收獲并多加練習,用行動去重新理解并轉化為自己的知識!
一.關于信息圖表的認知
在制作幻燈片時,很多人都難以按照這樣的一個制作流程去繪制圖表:

因為它足夠考驗我們三個方面的能力:①分析能力;②整理能力;③設計能力,很多人做不出高質量的圖表,可能也是因為這些原因。

我們首先要明白,用圖形化語言來傳達信息的首要原則是:
1.讓人看懂!
2.讓人更快的看懂!
3.降低用戶單位時間內的思考成本。

所以,基于上述原則,即使你圖表做的再酷炫,別人看不懂那也是無用功。
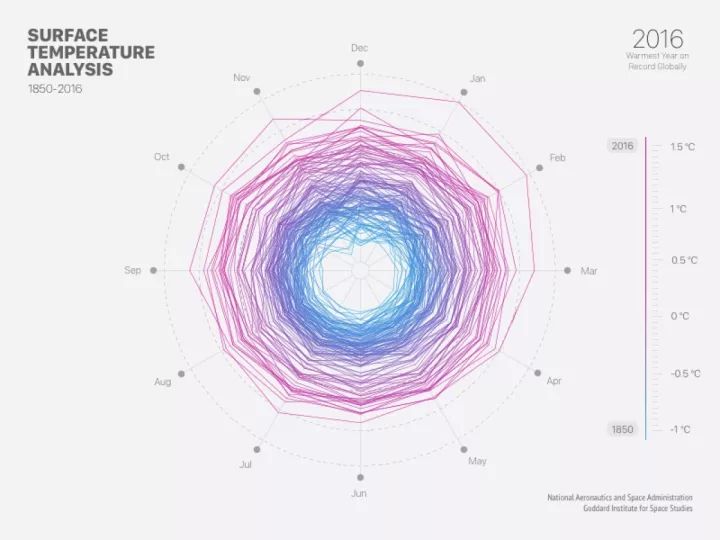
如圖:這張圖是屬于一張設計感上乘的圖表!是為了說明從1850-2016年以來表面溫度增長,2016年是最高的一年。
但人們第一眼見到這張圖的時候,需要很長一段時間的理解和分析這張圖是告訴我什么事兒?甚至有的人很難明白!

而相反,如果你的信息圖表條理數據都很清晰,但在版面設計上或是配色上并不是那么容易被理解,也是差強人意的!
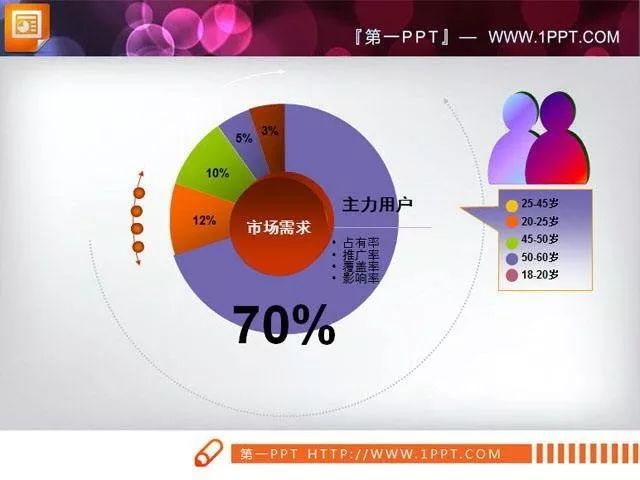
如圖:這張圖表使用了相同顏色的色彩,裝飾線和符號使用錯誤,數據不能夠被清晰識別。

所以我們要在合適的場景下使用合適的圖表。并且用最簡單有效的方式向用戶傳遞信息!使用什么形式的圖表是我們首先要思考的問題!
二、信息圖表的形態
中國古代最早的圖形化元素可以從兩個方面參考:
1.甲骨文,文字的變體。
2.八卦,文字的圖形化。
甲骨文是鐫刻或寫在龜甲和獸骨上的文字,也是國人印象中第一次將文字視覺化的基礎。
而八卦圖、太極圖的出現,則是第一次將文字圖形化的參考。但這些都不算是圖表,而是圖形。

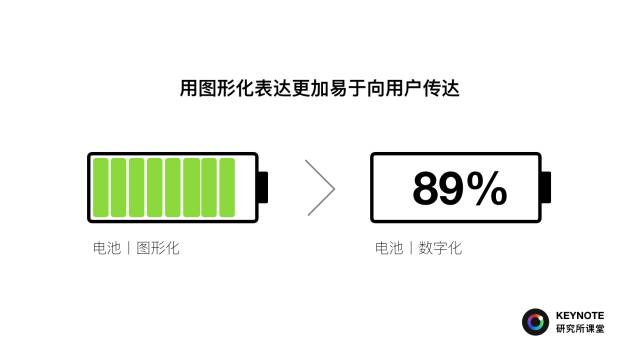
在現代,人們對于圖表的認知來自于我們生活的現實場景,日常的一些物體對使用者不斷的視覺刺激,如我們看到的:溫度計、手機信號、電池容量等都可以歸結為是信息圖的范疇,它們都可以視作為:柱狀圖。



而這種最簡單的柱狀圖便可以清楚的說明問題,也是我們在制作信息圖過程中的追求關鍵點之一:避免將簡單的問題復雜化。那么在日常工作中,我們該如何選用圖表呢?
我們大致的梳理了幾個常用的圖表,并給出了使用建議。
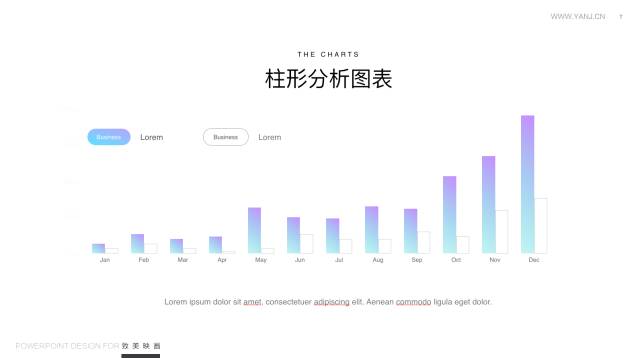
1.為了表現數據的變化和發展趨勢可使用折線圖

2.關于不同類別的數據比較,可以使用橫向或豎向柱狀圖
根據不同的屬性確定復雜程度。主要在于最大值和最小值的控制。


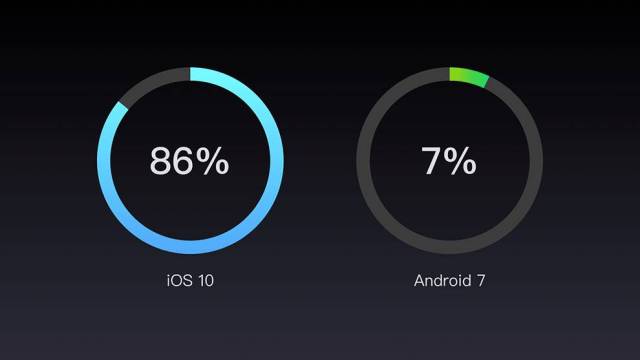
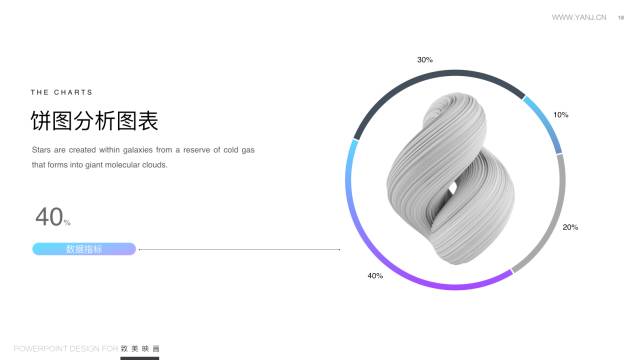
3.體現不同類別間的比例關系可以使用餅圖。

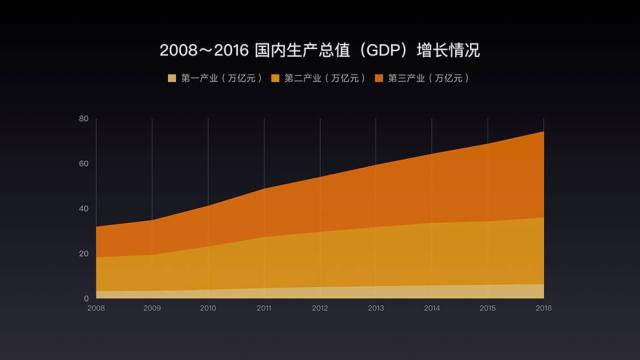
4.強調數量隨著時間變化的程度可以使用面積圖。


5.強調2個變量或多個變量與整體的對比可以使用獨立的餅圖。

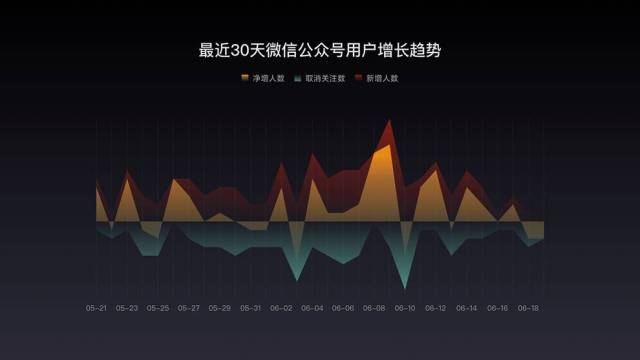
6.強調多組數據各不相同的圖表時,可以使用雙軸線圖繪制。

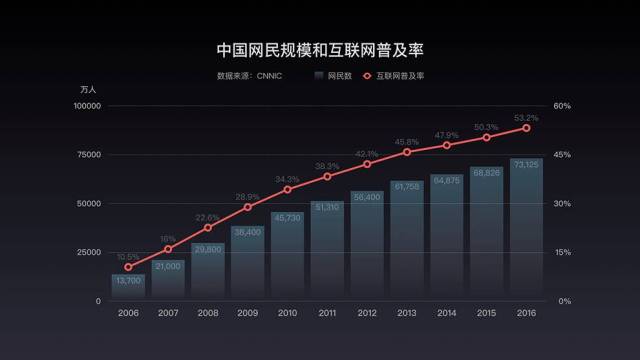
7.數據過于復雜的時候可以使用1+1的復合圖表進行繪制。

三、圖表的對比傷害
我們常說:有對比才會有傷害,那如何通過一些技巧來強化圖表的對比呢?往往現實生活中的一些場景會給我們答案。
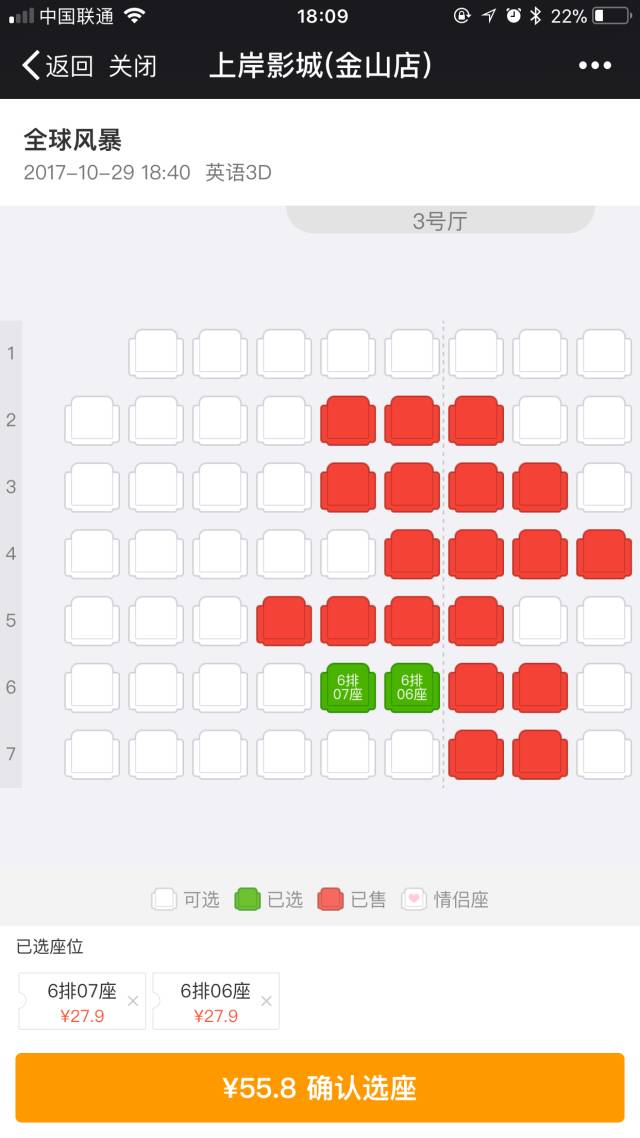
比如我們通過手機買電影票的時候,常常看到的頁面,這也是一張信息圖表:

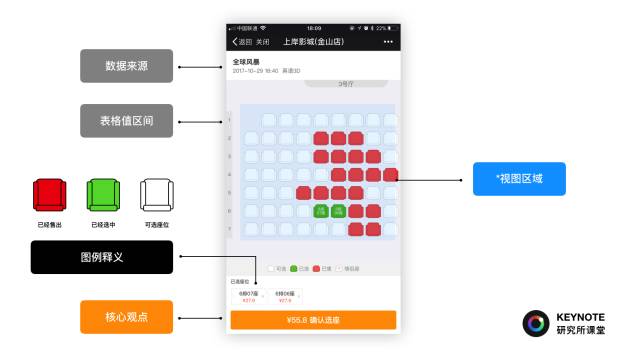
此畫面給我們傳達的結論是:55.8確認選座!而在選擇座位的過程中,圖片傳達給我們的信息來自以下3個關鍵點:
1.圖例的對比。
2.視圖區域的對比。
3.核心觀點的對比。

我們可以通過上圖了解到,上述我們提到的3點都可以被清晰的體現,所以這也是一張可被用戶感知的圖表。
下圖,我們通過改變視圖區域的色彩,強化用戶感知。

下圖,通過改變畫面視域中核心數據的大小對比突出重點內容!

下圖,我們通過強化圖域的修飾符號,突出重點說明的數據!


下圖,我們通過改變圖例的大小來強化用戶感知。

通過不同形式的強化對比可以讓圖表變得更加易于傳達信息!便于用戶吸收和理解。
四、圖表的顏色如何搭配
圖表的配色該如何選取呢?
1.跟隨整體幻燈片的主基色確定圖表顏色。
一般來說,我們在制作PPT時,會為整體PPT設定主題顏色,而圖表的顏色選用則可以圍繞整體的色彩傾向選用顏色。
我們會先確定整體主題顏色傾向,如圖所示:

然后,確定圖表顏色傾向:


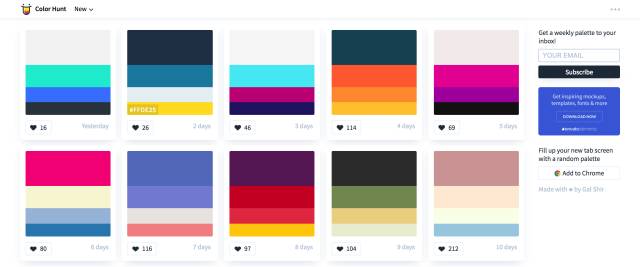
2.通過配色網站吸取顏色
首先我們可以打開一個配色網站,比如說:http://www.colorhunt.co/

你可以使用QQ截圖提取色彩,然后回到幻燈片里用吸管工具吸取顏色。我們選取上圖的第一款配色完成下圖的顏色搭配:

3.漸變色圖表的制作方法
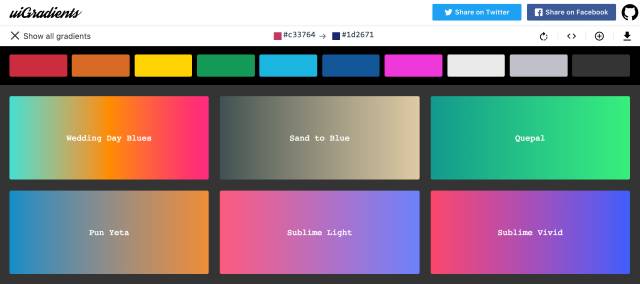
方法和上面一樣,我們可以打開一個提供漸變色的網站:https://uigradients.com

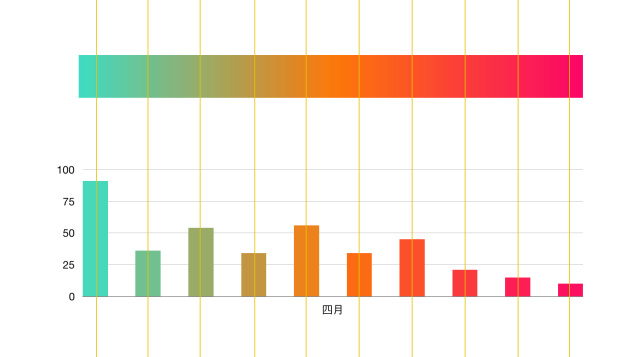
在PPT或Keynote里面創建一個與圖表的寬度相同的矩形,然后用吸管工具在豎向的方向依次吸取顏色,這樣制作出的圖表能讓漸變更加流暢。

下圖是完成取色之后的漸變圖表:

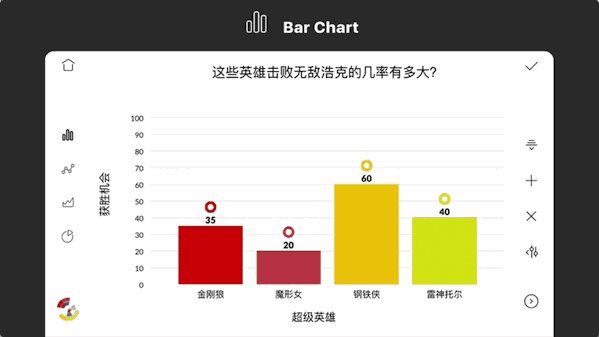
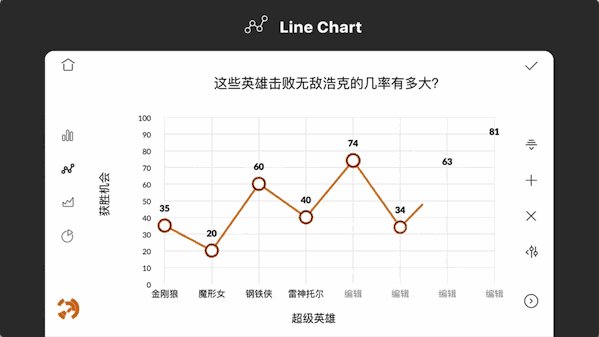
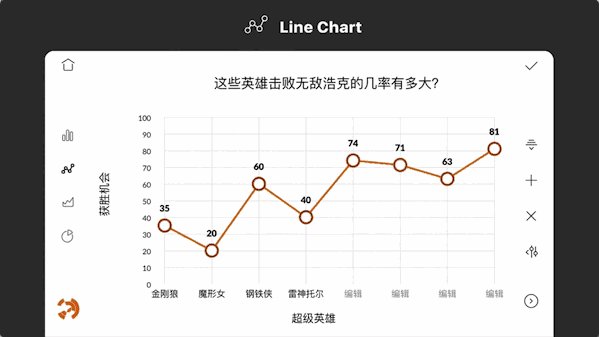
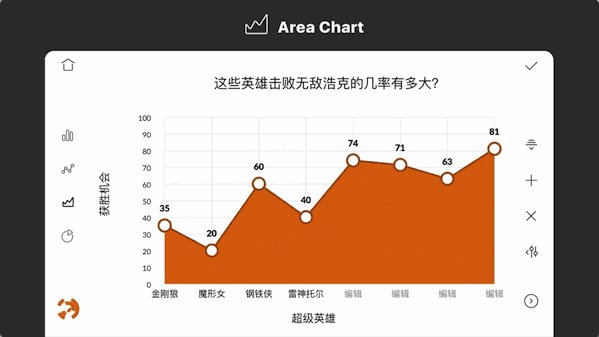
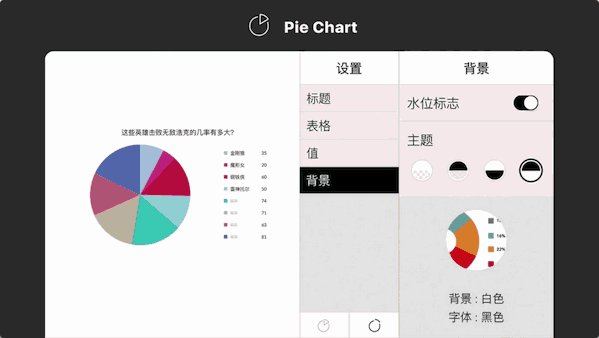
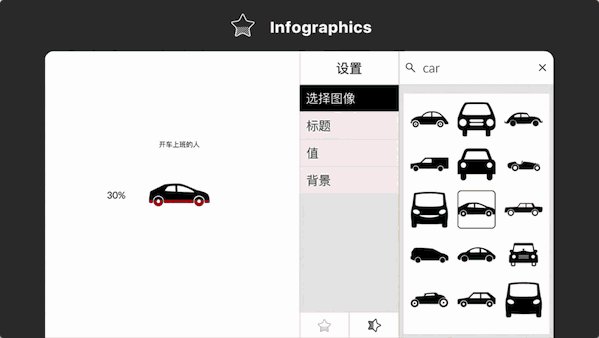
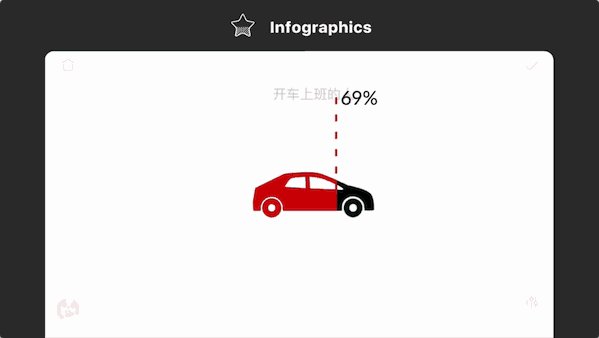
4.手機快速制作PPT圖表的利器
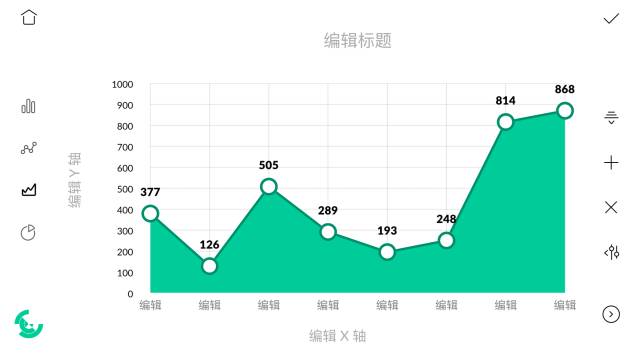
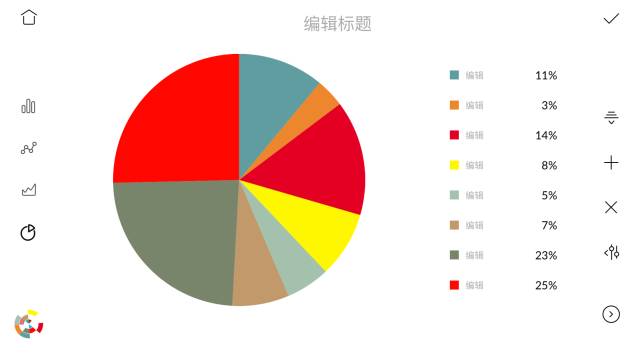
這里推薦一款APP:Chartistic
你可以用手機創建多種樣式的圖表。一拖一拽就可以完成。




同時支持自動配色,兼容透明PNG和PDF圖像。或者是在線發送圖表。動圖展示:


5.擬物化的圖表制作
目前,很多人對于傳統的數據圖表展示其實已經產生了審美疲勞,所以讓圖表變得有意思,或者說是有內涵,顯得尤為重要。
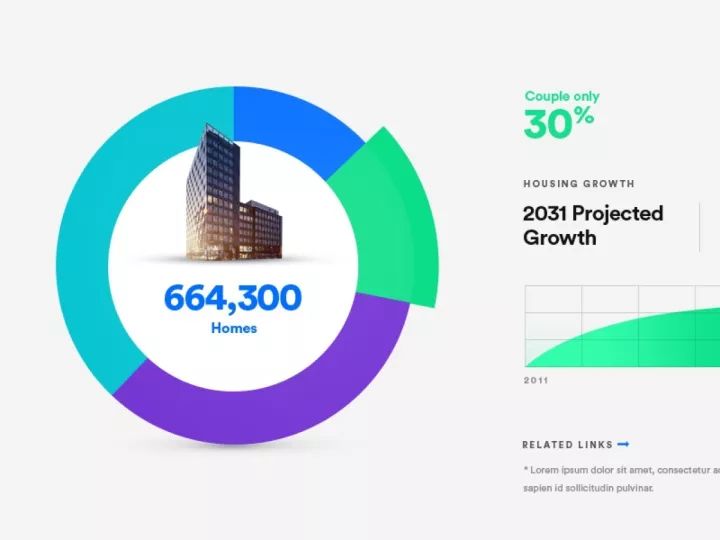
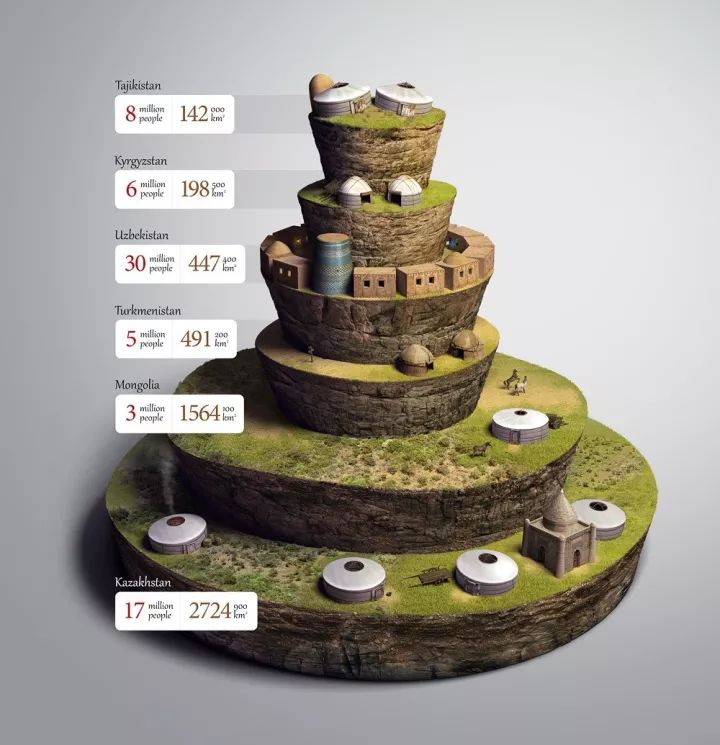
2012年,來自Dribbble上的Anton Egorov制作了一組數據圖用于雜志插圖,立刻引起了行業關注,他制作的信息圖表是這樣的:










相較于傳統的數據圖表,這種表達方式顯得更加酷炫。而我們對于這種表達方式的構思,則來自于我們對圖表內容的高度理解。
舉一個簡單的例子:
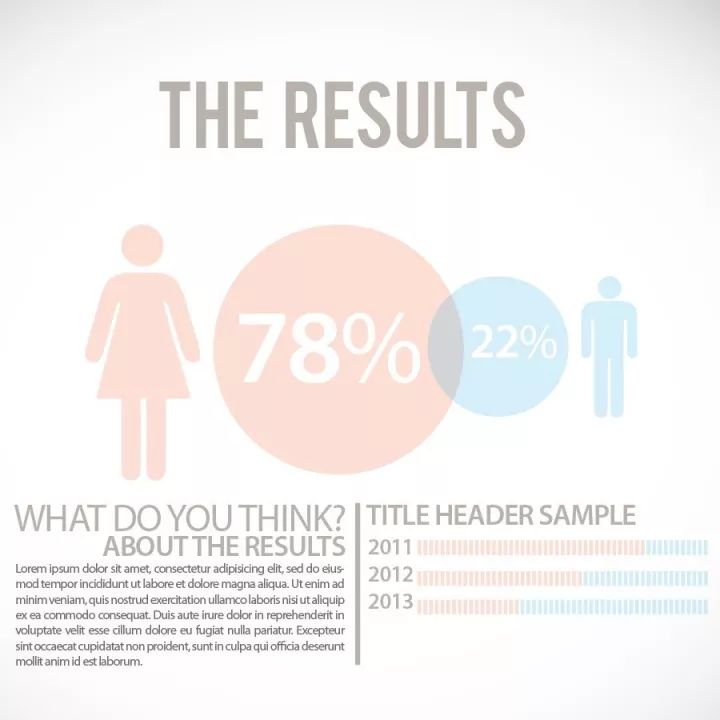
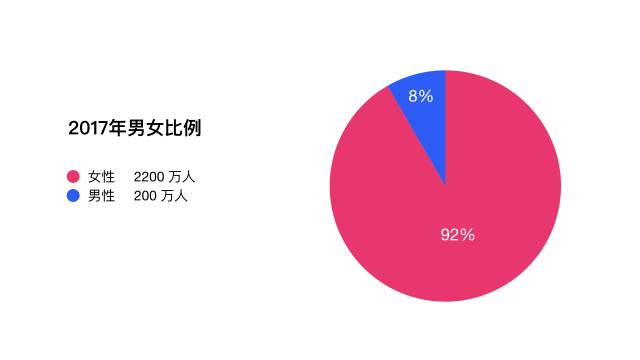
比如說,我們想要繪制一個表達男女比例構成的圖表。初始圖表你可以這樣制作:

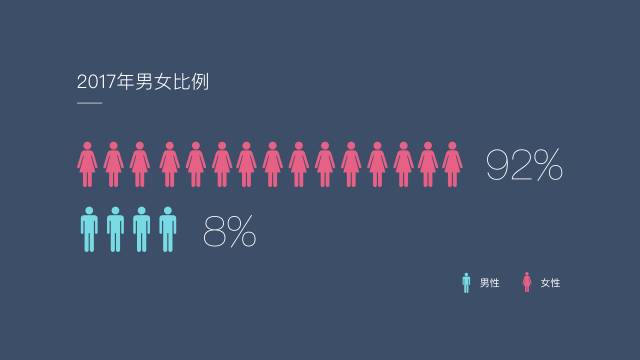
你可以利用圖片與圖形的填充,用擬物化的圖標結合【圖片填充】實現下圖的感覺。

或者換一種思路,利用點線面的方式表現也是可以的。

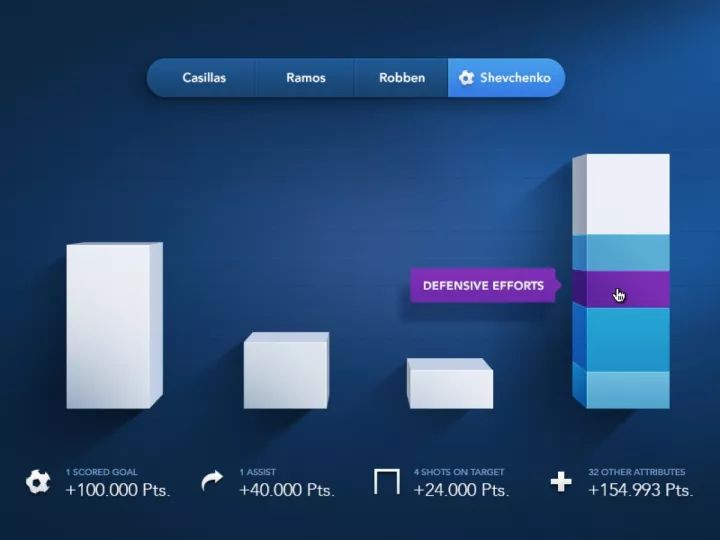
如果你對透視有了一些了解,你也可以繪制一個長陰影感覺的圖表,或者是3D的感覺讓圖表更加酷炫。


而發散性的思維決定了你圖表的細膩程度。你甚至可以這樣表達,直接使用具象化的圖片表達。

基于上述的思路,你一樣可以制作出有逼格,有氣質的數據化圖表,比如下面的這些案例:







五、圖表的繪制規范
雖然每張圖表沒有準確的圖形或者是圖像的界定,但是,一張圖表是否易于用戶去理解,或者說你的圖表不能讓用戶閱讀產生障礙。那么請你遵循下面的這些原則性要求:
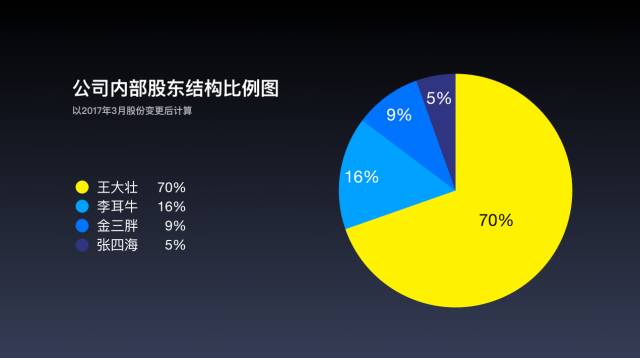
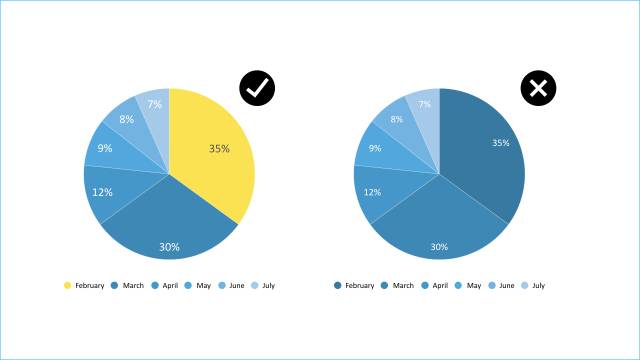
1.餅圖使用原則
餅圖的繪制要符合人眼的閱讀習慣,請遵循兩個原則:
- 沿著12點鐘位置起,順時針方向運動。
- 面積遵循從大到小排布。

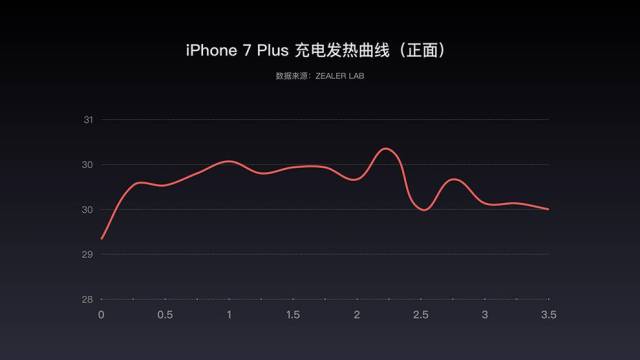
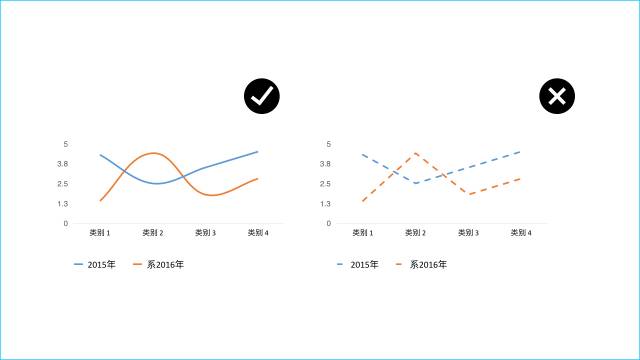
2.曲線圖使用原則
對比類的曲線圖要遵循易于理解的原則,請遵循兩個原則:
- 不要使用虛線作圖,斷線處會嚴重影響閱讀體驗。
- 不含關鍵數據連接點的曲線圖,可建議使用流暢的曲線。

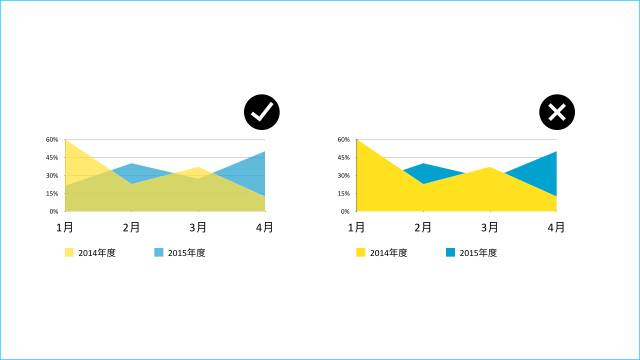
3.面積圖使用原則
面積對比圖表在制作時請遵循:
- 避免顏色過于相近,影響閱讀體驗。
- 避免使用100%填充色,影響后續趨勢走向。

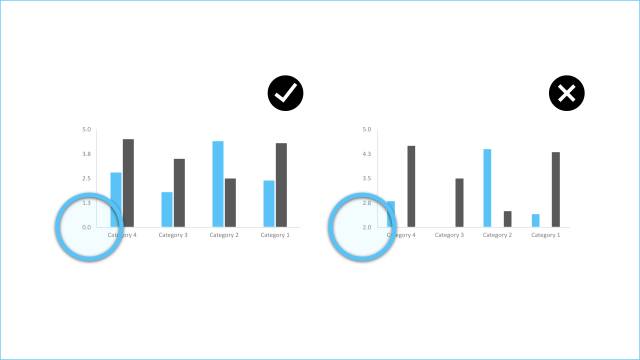
4.圖例從0起始原則
圖表的縱向坐標要堅持從0開始,可上下浮動,但不要擅自修改為其他數值。

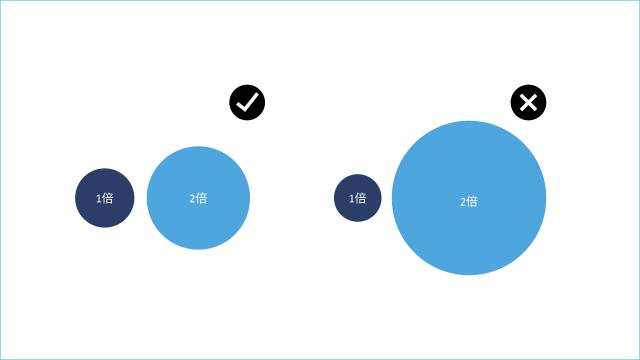
5.圖形面積等比縮放
使用面積對比圖時,需要1:2、1:3等比例說明對比現狀時,切忌過于夸張化制圖,要使用面積等比縮放,保持圖標準確性。

6.強化色彩原則
對于不同圖例中單項數據的說明,可以適當的強化色彩對比度,不要將色彩控制在較小的區間浮動。

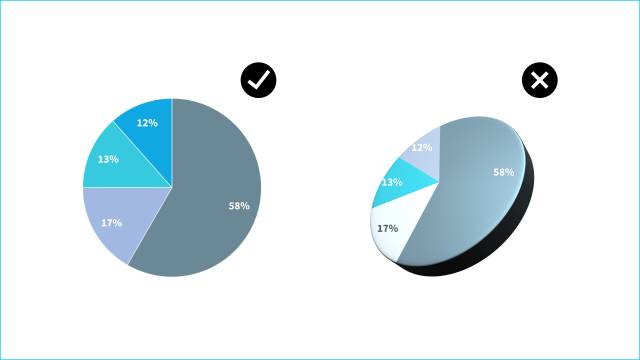
7.2D圖表優先原則
雖然Keynote中提供了3D圖表的展示,但是在對數據有嚴謹性要求的場景下,比如金融報表、市場數據等請使用2D圖表展示。不要為了追求“假裝很美”而選擇3D圖表。

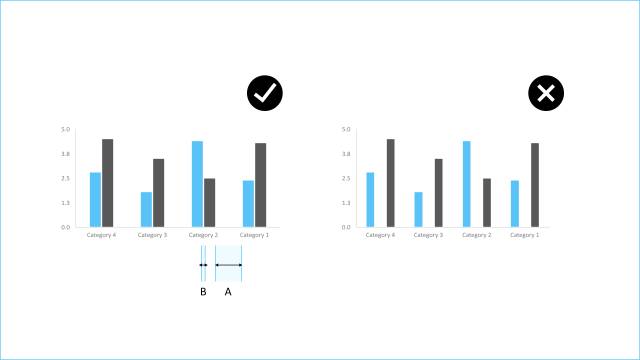
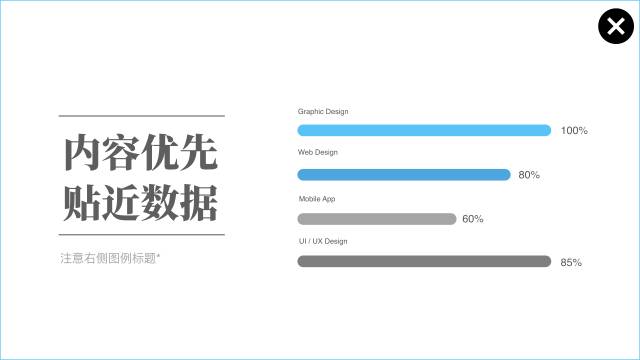
8.數據親近原則
同一項圖例中的不同類別數據對比,相距不可太遠。
豎向柱狀圖多數據情況下,要維持A>B的數據展示。

橫向柱狀圖,保持圖例靠近數據展示。


次分享



















文章評論(0)