
0元制作馬云同款刷屏H5,你做不做?
Warning: Invalid argument supplied for foreach() in /data/cxweb/www/gupowang.com/public/article/view.html on line 71
【作者】大寶
【來源】人人秀
【編輯】善小布
昨天有個小姐姐向大寶哭訴
說她的老板如何如何不是人
大寶一聽嚇壞了
以為那個人面獸心的家伙
對我的小姐姐做了什么不可描述的事情
正當大寶義憤填膺

準備幫小姐姐砍她們老板的時候
小姐姐說出了事情的原委


小姐姐說的非常炫酷的H5
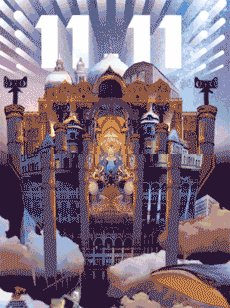
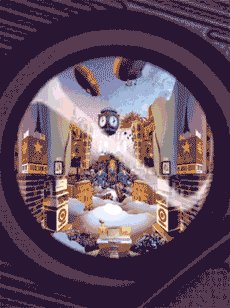
其實就是天貓雙十一的這個一鏡到底H5
?

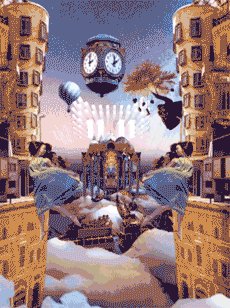
類似的這種一鏡到底的H5還有
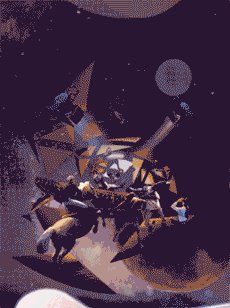
《維多利亞的秘密》
哇~超美的~~
?

這樣的一鏡到底H5
省去了手動翻頁的繁瑣
如電影鏡頭般連續(xù)的展現(xiàn)畫面
鏡頭不cut、畫面不切、一氣呵成
空間感、場景感、穿越感驚現(xiàn)震撼人心
帶來炒雞炫酷要炸天看過不忘的視覺體驗

這么酷炫的一鏡到底制作成本當然也不低
據(jù)說天貓可是馬爸爸花重金定制的
但是在人人秀一切就都有可能
這樣的一鏡到底功能不要錢
免費用!!!
?

一鏡到底是人人秀上線的新功能
經(jīng)過射雞獅和程序猿夜以繼日的努力
只需要幾步就能夠制作完成
有了這個利器
小哥哥小姐姐就可以愉快的玩耍啦!

什么?你說你們沒有設計師?
人人秀的功能當然都是有模板的啦
免費用!!!
以下這些模板你隨便感受一下!
0預算的招聘H5可以是這樣的
?
0預算的邀請函H5可以是這樣的!
?
你還可以隨時來個穿越
?
隨手附上一鏡到底H5教程
第一步
電腦登錄人人秀官網(wǎng):www.rrxiu.net
進入“個人中心”點擊“創(chuàng)建活動”

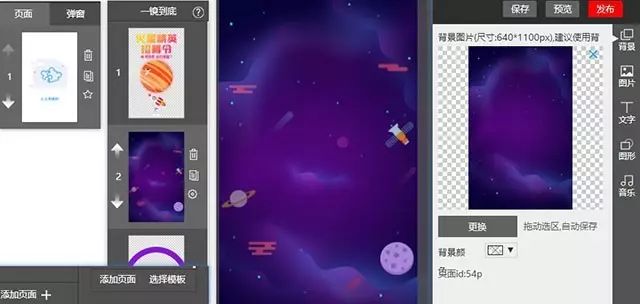
第二步
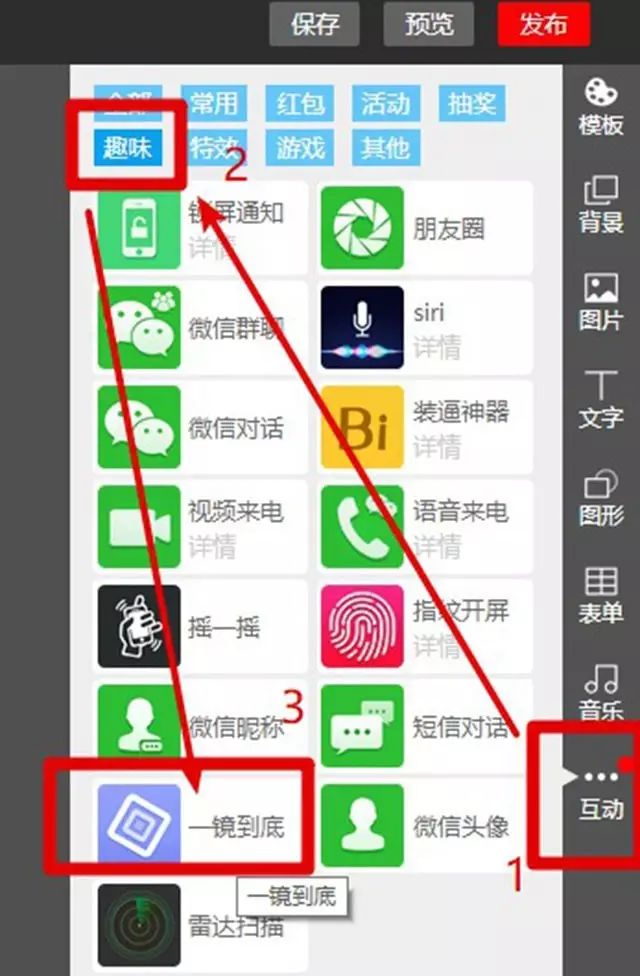
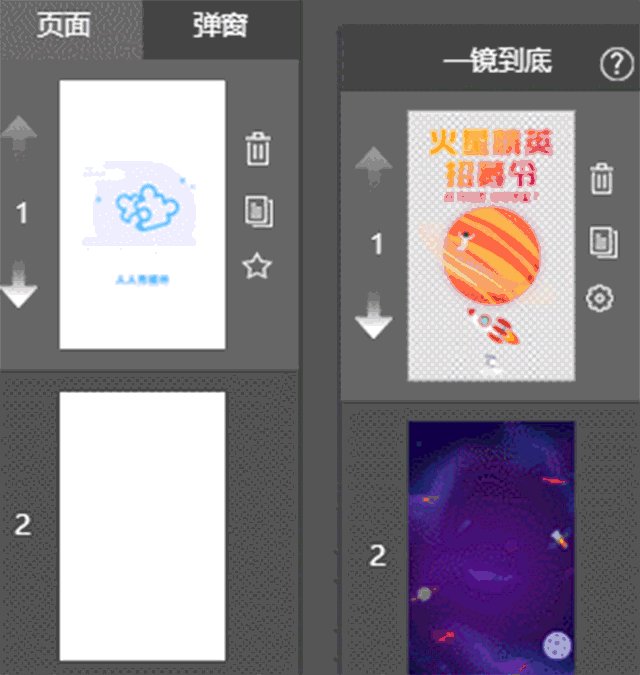
點擊【互動】添加【一鏡到底】插件功能

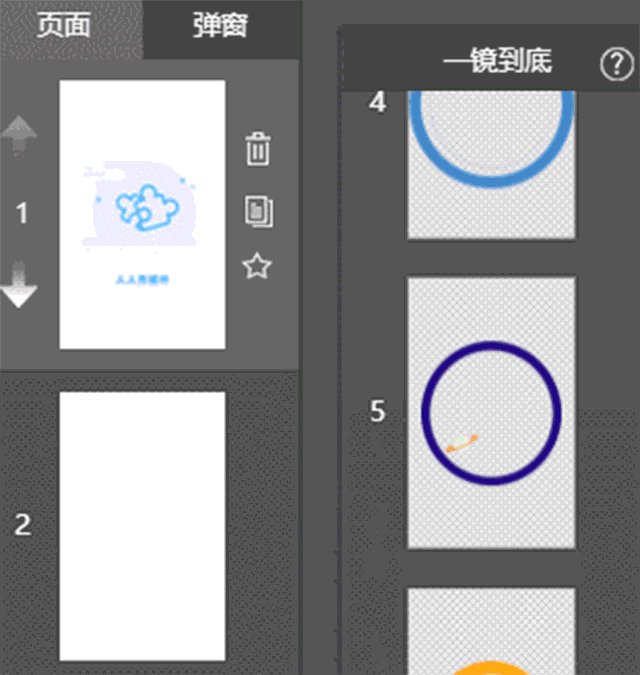
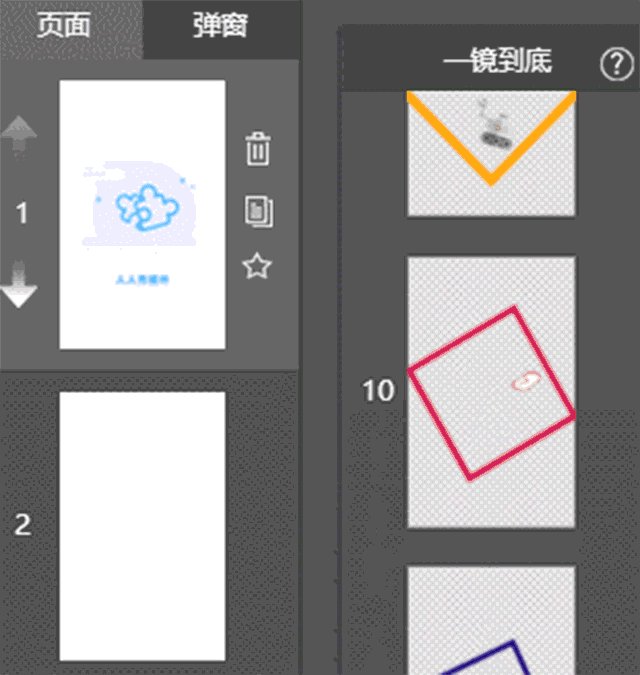
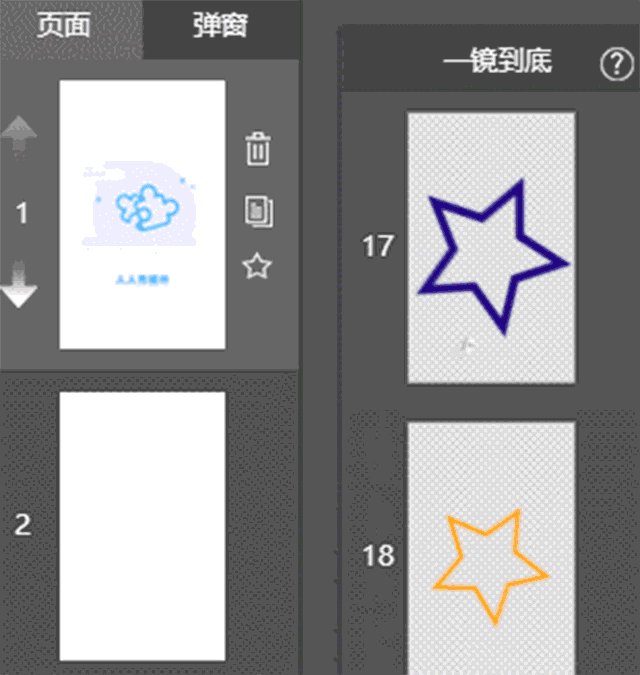
點擊一鏡到底插件頁面,在右側(cè)設置面板
對每一幕場景進行設置


編輯調(diào)整頁面距


第三步
設置完成后保存并發(fā)布就制作成功啦

H5中的一鏡到底
保留了其在影視中所慣有的畫面流暢性和場景帶入感
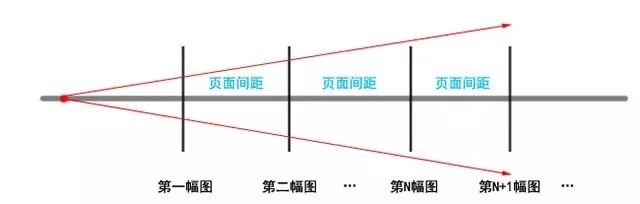
通過在z軸上對畫面間距進行控制實現(xiàn)酷炫的空間感
所帶來的空間感通常伴隨著強烈的穿梭的感覺
在視覺感官上,更具有震撼性
使宣傳效果更加有趣生動!

這么炫酷炸裂的H5
登錄人人秀官網(wǎng)即可免費制作
www.rrxiu.net
還不快get
次分享



















文章評論(0)